Monday, February 26, 2018
Daftar Regulasi Provinsi Aceh - Terkait Urusan Penanaman Modal
Posted on February 26, 2018 by meuapam
Thursday, February 22, 2018
Peraturan BKPM 13/2017 sebagai NSPK Pelayanan di DPMPTSP
Posted on February 22, 2018 by meuapam
PERATURAN BKPM NO. 13/2017, menjadi NSPK (Norma, Standar, Prosedur, dan Kriteria) bagi pemerosesan perizinan dan nonperizinan di DPMPTSP. Jadi ini sudah cukup kuat untuk kita bisa menerapkan kebijakan pemerosesan perizinan dan nonperizinan di dpmptsp maupun dalam hal pengendalian pelaksanaan, dengan menggunakan mazhab peraturan BKPM. Hal ini menjadi penting mengingat kebutuhan daerah untuk mendata nilai investasi secara sistem (SPIPISE).
by Abdul Ghaffar
by Abdul Ghaffar
Wednesday, February 21, 2018
Cara mengubah atau memperbesar Ukuran Gambar Thumbnail Auto Readmore Posting di Homepage Blogger
Posted on February 21, 2018 by meuapam

Mengubah ukuran Standar Thumbnail 72 × 72 piksel
s72-c menjadi ukuran yang lain, misalnya s200-c.Contoh: Mengubah Ukuran Image Thumbnail dari 72px menjadi 200px
Cara 1: Menggunakan JavaScript Murni
Copas kode berikut ini di atas kode </body>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
//<![CDATA[
function resizeThumb(parentID, size) {
var parent = document.getElementById(parentID),
image = parent.getElementsByTagName('img');
for (var i = 0; i < image.length; i++) {
image[i].src = image[i].src.replace(/\/s72\-c/, "/s" + size + "-c");
image[i].width = size;
image[i].height = size;
}
}
resizeThumb('main-wrapper', 200);
//]]>
</script>
</b:if>
</b:if> Salin kode ini dan letakkan di atas kode
</head> atau </body>:<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
//<![CDATA[
function resizeThumb(el, from, to) {
$(el).each(function() {
$(this).attr({
'src': $(this).attr('src').replace('/s'+from+'-c/', '/s'+to+'-c/'),
'width': to, 'height': to
});
});
}
$(function() {
resizeThumb('.post-thumbnail', '72', '200'); });
//]]>
</script>
</b:if>
</b:if> Mengatasi Gambar Image Thumbnail yang Tidak Muncul di Blog
Posted on February 21, 2018 by meuapam
Gambar, Image, FotoThumbnail Anda tidak muncul di halaman depan blog (homepage)? Ini dia cara jitu mengatasinya.
BIASNNYA jika gambar thumbnail tidak muncul di homepage, maka akan digantikan dengan gambar kosong atau image default seperti ilustrasi posting ini: No Image Available (Tidak Ada Gambar).
Gambar Image Thumbnail normalnya muncul di posting Auto Readmore, Popular Post with Image, dan Featured Post Image / Slider.
Mengatasi gambar thumbnail yang tidak muncul di blog itu gampang banget.
Tapi sebelumnya, apa itu thumbnail image?
A thumbnail image is a small graphics file. These images are created from standard size images and are used on webpages. The small size allows Web surfers quick access to webpage content. (wisegeek.org).
Gambar Image Thumbnail normalnya muncul di posting Auto Readmore, Popular Post with Image, dan Featured Post Image / Slider.
Mengatasi gambar thumbnail yang tidak muncul di blog itu gampang banget.
Tapi sebelumnya, apa itu thumbnail image?
A thumbnail image is a small graphics file. These images are created from standard size images and are used on webpages. The small size allows Web surfers quick access to webpage content. (wisegeek.org).
Cara #1 Mengatasi Gambar Thumbnail Tidak Muncul
1. Pastikan Anda upload gambar/foto sendiri, bukan "From a URL" tapi Upload --> Choose File/Pilih FileKalau masih gak muncul juga, coba cek:
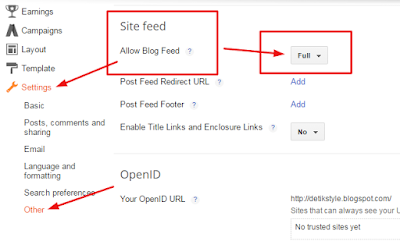
2. Setting > Other > Site Feed > Allow Blog Feed > pilih FULL, jangan yang lain! Macam ni:
Nah, yang terakhir itu dialami oleh New Johny Wuss saat "uji coba", tiba-tiba gambar Featured Post tidak muncul, ternyata "Allow Blog Feed" itu penyakitnya, sama seperti dialami ketika CB Blogger uji coba template Daily Times Theme for Blogspot yang thumbail image-nya sempat tidak muncul.
Kali aja ada yang ngalamin, coba deh cara di atas.
Cara #2 Mengatasi Gambar Image Thumbnail Tidak Muncul
Mengubah Https jadi HttpJika kedua cara di atas masih tidak membuahkan hasil alias gagal, maka lakukan langkah ini:
1. Edit posting/tulisan yang gambar thumbnail-nya tidak muncul di homepage
2. Klik mode HTML (sebelahnya Compose)
3. Di bagian atas postingan, cari kode/tulisan https. Misalnya: a href="https://.... atau src="https://....
4. HAPUS huruf s sehingga menjadi http. Klik "Update" (Perbarui)!
Rupanya, ada perubahan URL Image Thumbnail di Blogger, dari http ke https, sehingga thumbnail image tidak muncul. Banyak juga template blog yang tidak terpengaruh dengan perubahan itu.
Cara #3 SOLUSI PALING JITU
Masih gak muncul juga tu gambar thumbnail dengan cara-cara di atas? Coba atasi dengan senjata pamungkas berikut ini:1. Template > Edit HTML
2. Cari (Ctrl+F) kode
<b:if cond='data:post.thumbnailUrl'>
4. Ganti kode
<b:if cond='data:post.thumbnailUrl'>
Ada kode lainnya di sini
</b:if>
Ada kode lainnya di sini
</b:if>
dengan kode berikut ini:
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'>
<img alt='thumbnail' class='post-thumbnail' expr:src='data:post.thumbnailUrl'/>
</a>
<b:else/>
<b:if cond='data:post.firstImageUrl'>
<a expr:href='data:post.url'>
<img alt='thumbnail' class='post-thumbnail' expr:src='data:post.firstImageUrl'/>
</a>
<b:else/>
<a expr:href='data:post.url'>
<img alt='no image' class='noimage post-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTH0XR-BmIYFR0e83mDGSPK3MhoDAg1tD-Y0mYvlPmczvsjgRVQgTcL_gRKLR-maoFK6nacT6bSoMQys5-Qm1Vgnqx5Zu9xZxw52g9UnZ9bhhtwGXZhTXU2AS3k6c6CkcELKIL_fJ7Kz-9/s265-no/no-image.png'/>
</a>
</b:if>
</b:if>
<a expr:href='data:post.url'>
<img alt='thumbnail' class='post-thumbnail' expr:src='data:post.thumbnailUrl'/>
</a>
<b:else/>
<b:if cond='data:post.firstImageUrl'>
<a expr:href='data:post.url'>
<img alt='thumbnail' class='post-thumbnail' expr:src='data:post.firstImageUrl'/>
</a>
<b:else/>
<a expr:href='data:post.url'>
<img alt='no image' class='noimage post-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTH0XR-BmIYFR0e83mDGSPK3MhoDAg1tD-Y0mYvlPmczvsjgRVQgTcL_gRKLR-maoFK6nacT6bSoMQys5-Qm1Vgnqx5Zu9xZxw52g9UnZ9bhhtwGXZhTXU2AS3k6c6CkcELKIL_fJ7Kz-9/s265-no/no-image.png'/>
</a>
</b:if>
</b:if>
Maka, jika cara-cara mengatasi tidak munculnya gambar thumbnail di atas masih tidak membuahkan hasil juga, terpaksa... solusi terampuh: ganti template aja! :)
sumber: http://www.contohblog.com/
Tuesday, February 20, 2018
Embed Gallery Foto ke dalam website
Posted on February 20, 2018 by meuapam
Ingin menambah gallery foto ke dalam web kita?
Saat ini alhamdulillah dengan kemajuan teknologi dan bahasa pemrograman, kita semakin mudah untuk mempercantik isi website kita tanpa harus mengetahui seluruh script/code bahasa pemrograman web. Salah fitur yang diperlukan dalam sebuah website adalah galeri foto. Galeri foto ini dibuat untuk menampilkan promosi dari berbagai aktifitas dari si empunya web.
Ada beberapa cara yang dapat kita lakukan untuk menampilkan galeri foto ke dalam website kita, salah satunya yang mudah adalah dengan meng-EMBED script galeri ke dalam postingan/isi tulisan website kita. Sudah banyak pilihan dari web pihak ketiga yang memberikan 'pelayanan' untuk megakomodir kebutuhan kita dalam membuat galeri foto. Salah satunya adalah FLICKR.
Tentunya banyak yang sudah mengetahui tentang keberadaan website FLICKR ini. Flickr adalah salah satu besutan kerjasama dengan Yahoo!.Inc yang menyediakan fitur galeri/album foto sama halnya dengan Pinterest maupun instagram, dll. Album foto yang diupload ke dalam flickr ternyata dapat kita EMBED (tanam) ke dalam website kita untuk tujuan galeri foto.
Caranya sangat gampang, yakni buat akun anda di Flickr (menggunakan akun Yahoo!). Selanjutnya upload foto dan tentukan album yang akan dibuat untuk foto-foto upload-an kita tersebut. Dari album tersebut, terdapat kode ID dari album foto yang harus kita copy (ada 17 digit). Kemudian, kunjungi website untuk meng-Embed album dari Flickr tadi (klik disini). Selanjutnya, masukkan 17 digit nomor kode (ID) dari album foto di Flickr ke dalam form Photoset di web flickrembed.com tersebut.
Setelah itu, scrol ke bawah dan klik Preview & Get code. Maka code/script dari album foto tersebut akan terbit di sisi kanan dari halaman flickrembed.com. Copy-paste kode tersebut dan masukkan ke isian/postingan web kita (bisa ke cms, namun pastikan tampilan html).
Daaan...jreeeng,,alhamdulillah, album foto anda sudah jadi.
by. Abdul Ghaffar
Rapat Koordinasi Sosialisasi Kebijakan PTSP (Permendagri 138 2018)
Posted on February 20, 2018 by meuapam
Wednesday, February 14, 2018
Cara Menghapus Hyperlink Di Microsoft Excel
Posted on February 14, 2018 by meuapam
Cara Menghapus Hyperlink Di Microsoft Excel
Menghapus Hyperlink Di Microsoft Excel
Hyperlink atau link (tautan) adalah teks atau obyek grafis seperti gambar, foto atau ikon yang ketika diklik akan mengarahkan ke tempat lain seperti laman web, bagian tertentu dari dokumen yang sama atau ke dokumen yang berbeda. Hyperlink umumnya banyak ditemukan di halaman sebuah web, namun di aplikasi perkantoran seperti Microsoft Office dan sejenisnya juga dapat dijumpai hyperlink. Hal ini wajar karena aplikasi-aplikasi tersebut juga memiliki fitur hyperlink.
Microsoft Excel, salah satu aplikasi yang terdapat di Microsoft Office Suite, juga tidak menutup kemungkinan dapat dijumpai hyperlink, misalnya file Microsoft Excel yang diperoleh dari teman atau hasil dari mengunduh (download) di internet. Hyperlink yang disertakan bisa saja memiliki maksud dan tujuannya, misalnya mengacu ke sumber referensi yang lebih lengkap dan sebagainya.
Bila file Microsoft Excel yang Anda peroleh memiliki banyak hyperlink dan Anda sendiri tidak memerlukannya, Anda dapat menghapus hyperlink tersebut. Microsoft Excel memiliki fitur untuk menghapus hyperlink yang terdapat didalamnya. Ada dua opsi yang dapat dipakai yaitu menghapus hyperlink beserta formatnya atau hanya menghapus hyperlink saja namun tidak dengan formatnya. Manapun yang Anda akan pilih, berikut ini adalah cara menghapus hyperlink di Microsoft Excel:
Jalankan Microsoft Excel terlebih dulu dan buka file yang berisi hyperlink. Selanjutnya sorot sel-sel (range) yang berisi hyperlink. Untuk mempermudah penyorotan sel yang berisi hyperlink, sorot mulai dari sel yang tidak berisi hiperlink. Anda juga dapat menyorot keseluruhan lembar kerja Microsoft Excel (worksheet) dengan menggunakan kombinasi tombol keyboard Ctrl+A.
Untuk menghapus hyperlink beserta dengan formatnya, pastikan Anda berada di tab Home, di kelompok Editing, klik tombol Clear (1) dan kemudian pilih Remove Hyperlinks (2).
Untuk menghapus hyperlink saja namun tidak dengan formatnya, lakukan langkah yang sama dengan mengklik tombol Clear (1) dan kemudian pilih Clear Hyperlinks (2).
Cara lain menghapus hyperlink beserta dengan formatnya dapat melalui menu pintas, klik kanan tombol mouse di area yang tersorot untuk menampilkan daftar menu pintas dan kemudian pilih Remove Hyperlinks.
Artikel terkait lainnya:
Fasilitasi Kunjungan Tim dari Dirjen BAK Kemendagri, November 2017
Posted on February 14, 2018 by meuapam
Sosialisasi dan Pembinaan PTSP - DPMPTSP (Gayo Lues dan Bener Meriah)
Posted on February 14, 2018 by meuapam
Tuesday, February 13, 2018
Sosialisasi dan Pembinaan PTSP - DPMPTSP (Aceh Barat Daya dan Aceh Selatan)
Posted on February 13, 2018 by meuapam
Buku Profil Penyelenggara PTSP Provinsi dan Kabupaten/Kota se-Aceh TA 2017
Posted on February 13, 2018 by meuapam
Sunday, February 11, 2018
18+ Situs yang Wajib Dikunjungi & Diikuti Front-End Developer/Designer
Posted on February 11, 2018 by meuapam
Front-end developer adalah salah satu cabang dari profesi web developer. Fokus pekerjaannya adalah seputar membuat dan mengembangkan bagian depan sebuah web. Sederhananya begitu. Front-end developer mengubah desain yang dibuat web designer menggunakan HTML, CSS dan Javascript sehingga menjadi halaman web interaktif yang bisa diakses oleh pengguna.
Terkadang, seorang front-end developer juga merangkap sebagai web designer. Bahkan, terkadang juga lebih dikenal sebagai web designer, disamping sering disebut juga sebagai Front-end Designer dan Front-end Engineer. Hal ini karena baik Front-end Developer maupun Web Designer membutuhkan hal yang sama yaitu ide dan kreatifitas yang tinggi. Web designer dituntuk untuk dapat menciptakan desain web yang enak dilihat (User Interface) dan mudah digunakan atau dimengerti (User Experience). Sedangkan Front-end Developer dituntut untuk membuat halaman web yang interaktif dan mudah digunakan oleh pengguna.
Menjadi seorang Front-end developer juga dituntut untuk selalu up-to-date terhadap teknologi-teknologi baru yang populer di dunia. Berbagai library, plugins, framework, dan template muncul atau diperbarui setiap harinya, menjadi bagian yang ikut andil dalam perkembangan front-end development.
Oleh karena itu, adalah hal yang sangat penting bagi front-end developer untuk selalu terupdate pada informasi-informasi terbaru, juga bergaul dan berkolaborasi dengan orang-orang yang satu profesi dari seluruh dunia. Berikut ini adalah situs-situs yang membahas front-end development sekaligus juga tempat berkumpulnya para developer saling menunjukkan karyanya. Saran saya, setidaknya ikutilah salah satunya agar anda menjadi seorang front-end developer atau web designer yang up-to-date.
*note :
– Semua situs di bawah berbahasa inggris. Untuk situs berbahasa indonesia, sangat sulit untuk menemukan yang benar-benar berkualitas dan lengkap.
– Urutan situs di bawah tidak mencerminkan kualitasnya.
– Semua situs di bawah berbahasa inggris. Untuk situs berbahasa indonesia, sangat sulit untuk menemukan yang benar-benar berkualitas dan lengkap.
– Urutan situs di bawah tidak mencerminkan kualitasnya.
Artikel dan Tutorial
1. Smashing Magazine
Smashing Magazine secara khusus memang membahas seputar desain web dan front-end development. Kelengkapan kontennya sudah tidak diragukan lagi karena situs ini termasuk situs-situs pionir yang membahas tentang desain web. Kebanyakan kontennya adalah artikel-artikel seputar konsep-konsep dan tips-tips desain web beserta penerapannya.
2. Tutsplus
Seperti yang anda lihat, sebenarnya Tutsplus bukanlah situs yang dikhususkan front-end dev. Situs ini juga membahas tentang Desain Grafis dan Fotografi. Namun karena situs ini merupakan situs ‘course’ dan tutorial yang dikelola secara professional oleh envato -salah satu perusahaan besar yang juga mengelola themeforest, codecanyon, dsb-, kontennya menjadi sangat lengkap dan berkualitas.
3. SitePoint
Sitepoint adalah situs yang memang kontennya khusus berisi hal-hal seputar web development. Konsepnya hampir sama seperti Tutsplus yang menyediakan berbagai kursus dan tutorial. Konten-konten di sini tidak hanya ditulis oleh beberapa orang saja, melainkan oleh banyak orang. Di sini juga tersedia forum yang memungkinkan anda untuk berdiskusi dengan sesama web programmer.
4. 1st Web Designer
5. Web Designer Depot
Web Designer Depot merupakan situs desain web yang terbilang kreatif dan tidak membosankan. Konten-kontennya tidak jauh beda dengan 1st web designer dan smashing magazine. Yang membedakannya, situs ini menerbitkan comics of the week sebagai konten kreatif dan intermezo. Selain itu, Web Designer Depot juga menerbitkan berbagai resources web design yang cukup berkualitas.
6. Hongkiat
Hongkiat adalah situs yang membahas seputar teknologi digital, termasuk didalamnya web design dan web development. Walaupun tidak terfokus ke satu topik, situs ini mempunyai konten yang cukup lengkap dengan kualitas yang bagus, mengingat umur atau jam terbangnya yang sudah lama.
7. Scotch.io
8. CSS-tricks
Sesuai dengan namanya, CSS-Tricks membahas berbagai tips dan tutorial CSS. Sejauh ini, CSS-Tricks merupakan situs terlengkap dan terbesar yang secara khusus membahas CSS. Selain sebagai situs blog, CSS-Tricks juga menyediakan Forum diskusi yang memungkinkan setiap pengunjungnya untuk daftar dan berdiskusi satu sama lain.
9. Html5 Rocks
Sesuai namanya, Html5 Rocks membahas berbagai hal mengenai HTML5. Bahasannya, tentu tidak akan jauh dari browser compability, trik-trik menggunakan Html5 dan hal-hal lain yang berkaitan. Selain itu, situs ini juga membahas tool browser dan web development yang dapat memudahkan para developer.
Creative Resources
Situs-situs di bawah berisi berbagai resource atau sumber-sumber belajar yang berbentuk file demo yang bisa anda download secara gratis.
10. Codrops
Dari semua situs yang saya tulis di sini, Codrops adalah situs desain web pertama yang saya kenal sejak saya belajar front-end development. Menurut saya, Codrops adalah situs desain web paling kreatif dan anti mainstream. Di sini tersedia berbagai resources sekaligus tutorial trik-trik CSS dan JS yang out-of-the-box. Konten-kontennya juga banyak yang merupakan hasil ide kreatif dan eksperimen dari penulisnya, yang sudah malang-melintang dalam front-end development. Selain itu, tersedia juga berbagai koleksi desain, ikon, font dan sebagainya.
11. W3 Layouts
W3 Layouts adalah situs yang menyediakan berbagai resources berupa template-template website terbaru, template dan desain UI website, dan sebagainya. Resources yang tersedia di sini diambil dari berbagai sumber/developer sehinga kualitas dan stylenya sangat beragam. Anda bisa mendownload dan mengunakan resources-nya secara gratis.
12. Codyhouse
Sebenarnya, Codyhouse merupakan situs kursus belajar HTML, CSS dan JS yang berbayar maupun gratis. Walaupun tidak selengkap situs-situs lain yang secara khusus menyediakan resources, codyhouse juga menyediakan berbagai resources gratis dan juga berbayar dengan kualitas yang tidak kalah bagus.
Playgrounds
Situs-situs di bawah adalah tempat para front-end developer melakukan berbagai eksperimen, belajar dan saling berbagi satu-sama lain.
13. Codepen.io
Bukan front-end developer kalau tidak kenal codepen. Sejauh ini situs ini merupakan playground terbesar dan terlengkap. Selain menyediakan tempat untuk bereksperimen dengan live demo, codepen juga memfasilitasi penggunanya yang ingin menulis seputar front-end development, membaca berbagai artikel, juga tempat untuk kolaborasi team (berbayar).
14. Jsfiddle
Seperti codepen, JS Fiddle adalah situs yang memfasilitasi para pengunanya untuk bereksperimen dengan HTML, CSS dan Javascript dengan berbagai librarynya. Walaupun fiturnya tidak selengkap codepen, JS fiddle juga sudah terkenal di kalangan front-end developer.
15. CSS Deck
Konsep CSS Deck tidak jauh beda dengan codepen. Walaupun fitur dan popularitasnya tidak sebagus codepen, CSS deck sudah mempunyai cukup banyak pengguna dan project sebagai sarana diskusi dan belajar anda.
16. Plunker
Sama seperti yang lainnya, plunker menyediakan tempat untuk para developer untuk bereksperimen dan berbagi karyanya.
Lain-Lain
Selain sumber-sumber di atas, ada juga link-link seputar front-end yang mungkin harus anda kunjungi juga.
17. Up-to-Date Front-end Rescue
Jika anda kurang puas dengan rekomendasi situs yang saya tulis di atas, mungkin anda baiknya anda mengunjungi situs ini. Situs ini juga berisi link untuk resources front-end developer agar tetap up-to-date. Di sini juga terdapat link mengenai newsletter minguan serta konferensi yang bisa anda datangi.
18. Javascript
Situs ini adalah pusatnya javascript, sesuai dengan namanya. Jika anda ingin mengetahui berbagai hal mengenai javascript yang meliputi tutorial, perkembangan, berita dan sebagainya, silahkan kunjungi situs ini.
19. Front-end Handbook
Terakhir, Front-end Handbook. Seperti namanya, ini adalah ‘buku saku’ untuk front-end developer yang berisi spesifikasi kerja, komunitas, resources, buku dan sebagainya. Situs ini di update setiap tahunnya sesuai perkembangan front-end development.
Itulah, situs-situs yang saya rekomendasikan bagi yang sedang belajar maupun sudah berprofesi sebagai web designer atau front-end developer. Jangan lupa juga untuk bergabung dengan grup-grup web designer yang pernah saya tulis di artikel ini : 10 Grup Web Designer & Developer yang Harus Anda Ikuti.
Jika sangat baru untuk memulai belajar koding, dan tidak tahu di mana harus memulai, silahkan baca juga artikel ini : 7 Situs Terbaik untuk Belajar Koding Website(HTML, CSS & PHP).
Demikianlah yang bisa saya share kali ini. Jangan lupa untuk anda re-share juga. Siapa tahu jadi pahala :D, hehe. Semoga bermanfaat.
by ~Muhammad Syakirurohman~
sumber : https://www.devaradise.com/
Wednesday, February 7, 2018
ganti
Posted on February 07, 2018 by meuapam
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ac ligula at mi consectetur dapibus. Pellentesque consequat odio vitae sem laoreet condimentum. Donec non accumsan erat. Sed pellentesque, nunc nec elementum ultrices, nunc velit tempus leo, id mollis massa risus id dolor. Praesent congue feugiat euismod. Aenean non congue massa. Curabitur posuere, erat at bibendum rutrum, eros dui pretium dui, ac viverra ligula magna id orci. Proin et fringilla dolor. Donec at sapien ut nulla lobortis hendrerit id a magna..
Monday, February 5, 2018
Cara Membuat BlockQuote / Quote Box Bisa Berubah-ubah Warna di Blog
Posted on February 05, 2018 by meuapam
Hallo sobat blogger, seorang pengguna blogger berlomba-lomba untuk mempercantik blognya demi kepuasan dan kenyamanan pengunjung, hal tersebut pasti selalu di usahakan pengguna blog agar pengnjung betah berlama-lama diblog.
Contoh salah satunya adalah dengan membuat blockquote "Quote" bisa lebih bagus dan bisa lebih bergaya di blog, seperti membuat blockquote dengan tema bermacam-macam dan dengan blockquote variasi lainnya, agar tampilan quote atau tanda blockuote bisa lebih enak dipandang mata dan pengunjung bisa betah diblog.
Baca Juga : Membuat Menubar Dropdown Responsive Simple di Blog
Pada kesempatan kali ini, saya punya trik sederhana bagaimana cara mempercantik tampilan blockquote atau quote atau tanda kata yang kita bisa kita blog sebagai tanda diperjelas, dalam tutorial kali ini, kita akan membuat blockqoute bisa tampil lebih keren dan bisa berubah-ubah warna pada blog atau di posting artikel kita.
Baca Juga : Membuat Tombol Chat WA & SMS Langsung Ke Admin Blog
Jadi dalam tampilan blockquote ini ada tampilan 3 warna yang bisa kita tampilkan dan bisa berubah-ubah sesuai keinginan kita dengan hanya mengklik icon warna tersebut, jika anda penasaran, silahkan ikuti tutorial "Membuat BlockQuote Bisa Berubah-ubah Warna di Blog"
Cara Membuat BlockQuote Bisa Berubah-ubah Warna di Blog
1. Buka akun blogger anda.
2. Pilih menu template >> klik edit HTML.
3. Sekarang letakan kode dibawah ini tepat diatas kode ]]></b:skin> atau </style>
/* Blocquote css */
.kutipan .madamvia{background:#9C0C0C!important;overflow:hidden;position:relative;margin:.5rem 0 1rem;transition:all .4s ease-in-out;border-radius:2px;color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);padding:20px}
.gantiwarna{position:absolute;right:10px;bottom:-10px}
.gantiwarna a{margin-right:5px;border:2px solid #fff;border-radius:100%;padding:12px;width:12px;height:12px;font-size:0}
.kutipan{float:left;width:100%;margin-bottom:25px;position:relative;border-radius:2px;line-height:1.5}
.kutipan i.fa{background:#9C0C0C;z-index:9;border:2px solid #fff;border-radius:100%;padding:10px;font-size:25px;color:#fff;position:absolute;top:-20px;left:-20px}
.kutipan.merah .madamvia,.merah,.kutipan.merah i.fa{background:#9C0C0C!important}
.kutipan.biru .madamvia,.biru,.kutipan.biru i.fa{background:#0c6d9c!important}
.kutipan.cyan .madamvia,.cyan,.kutipan.cyan i.fa{background:#0c9c81!important}
4. Selanjutnya letakan kode dibawah ini tepat diatas kode </body>
<script type='text/javascript'>
$(document).ready(function(){$("a.biru").click(function(){$(".kutipan").toggleClass("biru").removeClass("cyan","merah");});});
$(document).ready(function(){$("a.merah").click(function(){$(".kutipan").toggleClass("merah").removeClass("cyan","biru");});});
$(document).ready(function(){$("a.cyan").click(function(){$(".kutipan").toggleClass("cyan").removeClass("biru","merah");});});
//<![CDATA[
$(document).ready(function(){$(".kutipan .madamvia").kutipan()});(function(e){e.fn.kutipan=function(t,n){if(!t)t=550;if(!n)n=7000;var r=t*4;if(r>n)n=r;var i=e(this),s=e(this).filter(":first"),o=e(this).filter(":last"),u='<div id="quote_wrap"></div>';e(this).wrapAll(u);e(this).hide();e(s).show();e(this).parent().css({height:e(s).height()});setInterval(function(){if(e(o).is(":visible")){var n=e(s);var r=e(n).height()}else{var n=e(i).filter(":visible").next();var r=e(n).height()}e(i).filter(":visible").fadeOut(t);setTimeout(function(){e(i).parent().animate({height:r},t)},t);if(e(o).is(":visible")){setTimeout(function(){e(s).fadeIn(t*2)},t*2)}else{setTimeout(function(){e(n).fadeIn(t)},t*2)}},n)}})(jQuery)
//]]>
</script>
5. Letakan kode pemanggilnya di tempat yang anda inginkan, bisa di bagian body atau di mode HTML, Itu bisa anda buat sesukanya. (Blocquote ini di lakukan secara manual)
<div class='kutipan'>
<i class="fa fa-quote-right" aria-hidden="true"></i>
<div class='madamvia'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ac ligula at mi consectetur dapibus. Pellentesque consequat odio vitae sem laoreet condimentum. Donec non accumsan erat. Sed pellentesque, nunc nec elementum ultrices, nunc velit tempus leo, id mollis massa risus id dolor. Praesent congue feugiat euismod. Aenean non congue massa. Curabitur posuere, erat at bibendum rutrum, eros dui pretium dui, ac viverra ligula magna id orci. Proin et fringilla dolor. Donec at sapien ut nulla lobortis hendrerit id a magna..<br/>
<cite>~ Hanya Teks Demo</cite></div>
<div class='madamvia'>hanyalah teks demo ini hanya teks demo, ini hanya teks demo, ini hanya teks demo, ini hanya teks demo, ini hanya teks demo, ini hanya teks demo,.<br/>
<cite>~ Hanya Teks Demo</cite></div>
<div class='gantiwarna'>
<a class='merah' href='javascript:;'></a>
<a class='biru' href='javascript:;'></a>
<a class='cyan' href='javascript:;'></a>
</div>
</div>
Sekian untuk tutorial cara membuat blockquote bisa berubah warna atau berubah ubah warna.
sumber: http://www.madamvia.web.id/
sumber: http://www.madamvia.web.id/
BERAMAI RAMAI MEMBUNUH KEBENARAN, BERSAMA -SAMA HIDUP DALAM AIB !
Posted on February 05, 2018 by meuapam
Oleh: Letjen TNI (Purn) Kiki Syahnakri (tokoh militer Indonesia).
Tentara musuh memasuki sebuah desa.
Mereka menodai kehormatan seluruh wanita di desa itu, kecuali seorang wanita yang selamat dari penodaan.
Ia melawan, membunuh dan kemudian memenggal kepala tentara yang akan menodainya. Ketika seluruh tentara sudah pergi meninggalkan desa itu, para wanita malang semuanya keluar dengan busana compang-camping, meraung, menangis dan meratap, kecuali satu orang wanita tadi. Ia keluar dari rumahnya dengan busana rapat dan bersimbah darah sambil menenteng kepala tentara itu dengan tangan kirinya.
Para wanita bertanya:
"Bagaimana engkau bisa melakukan hal itu dan selamat dari bencana ini.?"
Ia menjawab: "Bagiku hanya ada satu jalan keluar.
Berjuang membela diri atau mati dalam menjaga kehormatan."
Para wanita mengaguminya, namun kemudian rasa was-was merambat dalam benak mereka,
Bagaimana nanti jika para suami menyalahkan mereka gara-gara tahu ada contoh wanita pemberani ini.
Mereka kawatir sang suami akan bertanya,
Mereka kawatir sang suami akan bertanya,
"Mengapa kalian tidak membela diri seperti wanita itu, bukankah lebih baik mati dari pada ternoda..?"
Kekaguman pun berubah menjadi ketakutan yang memuncak. Bawah sadar ketakutan para wanita itu seperti mendapat komando....Mereka beramai-ramai menyerang wanita pemberani itu dan akhirnya membunuhnya. Ya...membunuh kebenaran agar mereka dapat bertahan hidup dalam aib, dalam kelemahan, dalam fatamorgana bersama. Beginilah keadaan kita saat ini, orang-orang yang terlanjur rusak..... Mereka mencela, mengucilkan, menyerang dan bahkan membunuh eksistensi orang-orang yang masih konsisten menegakkan kebenaran, agar kehidupan mereka tetap terlihat berjalan baik. Walau sesungguhnya penuh aib, dosa, kepalsuan, pengkhianatan, ketidakberdayaan, dan menuju pada kehancuran yang nyata.
Sebelum terlambat, pastikan berani berpihak kepada KEBENARAN
sumber : https://law-justice.co/
Subscribe to:
Posts (Atom)
Popular Posts
-
Front-end developer adalah salah satu cabang dari profesi web developer. Fokus pekerjaannya adalah seputar membuat dan mengembangkan bagia...
-
Secara etimologi Lhokseumawe berasal dari kata Lhok dan Seumawe. Dalam Bahasa Aceh, Lhok dapat berarti dalam, teluk, palung laut, dan Seumaw...
Recent Posts
Categories
Definition List
Sample Text
Search This Blog
Powered by Blogger.
Blog Archive
- May 2018 (2)
- April 2018 (4)
- March 2018 (17)
- February 2018 (21)
- January 2018 (12)
- December 2017 (13)
- November 2017 (16)
- October 2017 (7)